Mesut
Eski üye
- Katılım
- 19 May 2021
- Mesajlar
- 119
- Tepki
- 13

Arama motorlarında alakalı anahtar kelimeleri sıralamak için aylar, hatta yıllar boyunca çalışırsınız. Ve bu iş, sıralamanızın yükseleceğinin veya hatta korunacağının garantisi olmadığı bilgisi ile yapılır.
Yıllarca süren tutarlı, sıkı çalışmayı saniyeler içinde kaybetmeniz daha da korkutucu. Nasıl?
SEO sorunlarını zamanında çözmeyerek hepsini kaybedebilirsiniz.
İlk başta küçük görünebilirler. Spam içerikli yönlendirme trafiği kimin umurunda? Muhtemelen her sitenin, özellikle de daha iyi arama sonuçlarına sahip olanların bundan muzdarip olduğunu düşünüyorsunuz.
Doğru.
Ancak, bunu şimdi halletmezseniz, Google Analytics verilerinizin aşağı doğru sarsılmaya başladığı bir noktaya kadar büyüyebileceğini biliyor musunuz?
Ancak, çoğu düzeltmenin geçmiş verilere uygulanamayacağını anlamak için onu çözmeye çalışırsınız. Ahh!!
Belki bugün sitenizin hızını umursamıyorsunuz. Mevcut verilerle iyi olabilir. Bu nedenle, 150 kb'lık büyük resim dosyaları eklemekten çekinmezsiniz.
Ama bu kadar site kargosu ekledikten birkaç ay sonra ne olacak?
5 saniye içinde yüklenemeyecek kadar şişirilmiş bir siteyle karşılaşabilirsiniz. Bu web tasarımı, olumlu bir kullanıcı deneyimi için uygun değil.
ARAMA YAP
Sorunları görmezden gelmek ve siteniz büyüdükçe büyümelerine izin vermek kolaydır. Yapacak çok şeyin var.
Ancak, site trafiğinizin serbest düşüşte olduğunu ve hemen çıkma oranınızın çatıdan ping attığını gördüğünüzde, tüm bu yapılacaklar aniden önemsiz görünecek.
Artık SEO'nuzla ilgili doğru olmayan her şey için endişelenmeye başladığınıza göre, web tasarımı ve barındırma sorunlarıyla ilgili olarak şu anda karşılaşabileceğiniz en yaygın 8 sorunu nasıl çözeceğinizi göstermeme izin verin.
1. Spam trafik (Yönlendirme SPAM)
Hiç sizinle ilgisi olmayan ve yine de yolunuza çok fazla trafik gönderen bir site fark ettiniz mi?Belki de var. Çünkü Google ne kadar akıllı olursa olsun, spam trafik yönlendirmeleri yine de Google Analytics raporlarımıza giriyor.
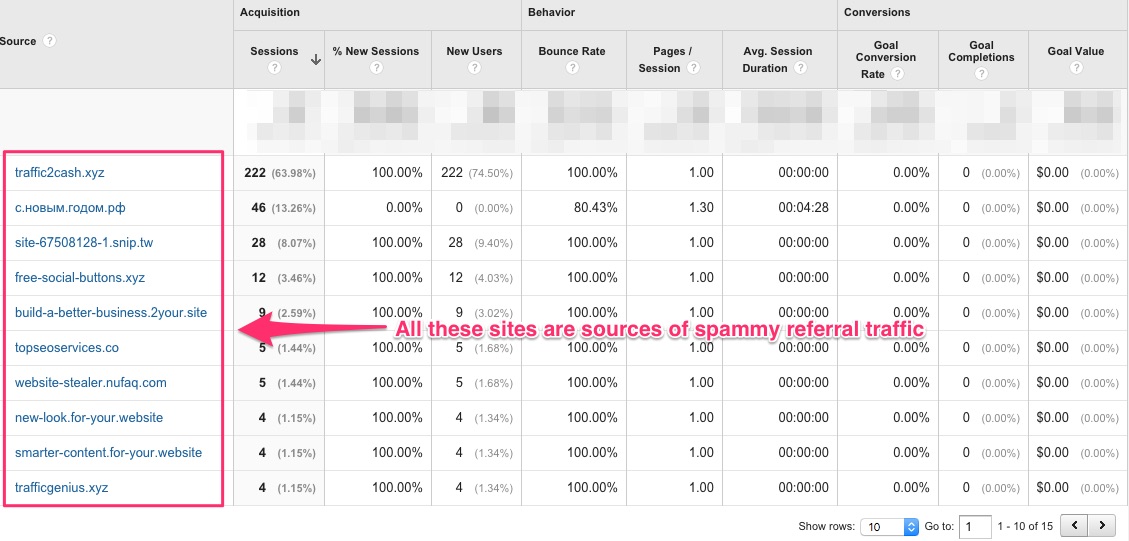
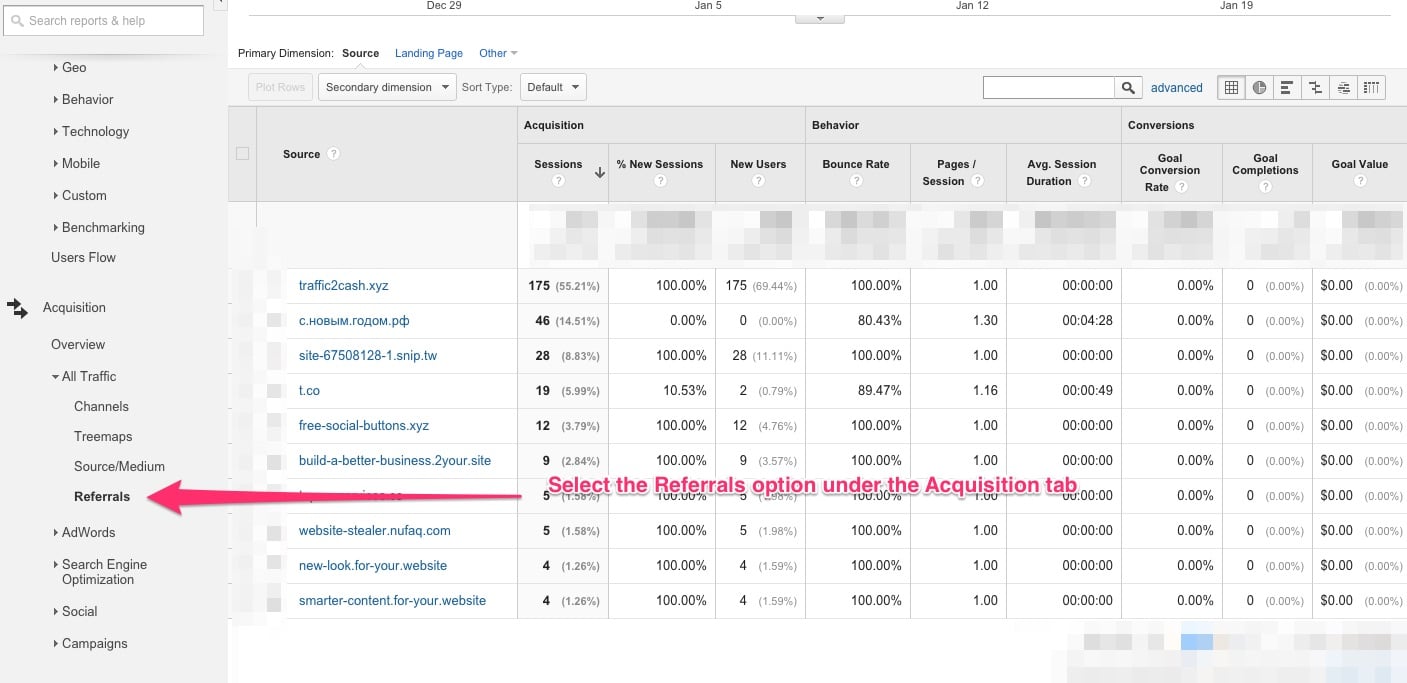
Bir siteye "ziyaretçi" gönderen birkaç alakasız trafik kaynağını gösteren bir ekran görüntüsüne sahibim:

Gördüğünüz gibi, yönlendirilen ziyaretçiler sitede bir saniye bile kalmıyor ve hemen geri dönüyorlar.
Tüm bu trafik, spam içerikli yönlendirme trafiğidir.
Ve bu iğrenç trafiği gönderen sadece spam görünümlü alan adları değil. Yüksek otoriteye sahip bir sitenin (sitenize herhangi bir geri bağlantısı olmayan) size trafik gönderdiğini görürseniz, bu neredeyse her zaman bir spam içerikli yönlendirme trafiği durumudur. Herhangi bir URL, yönlendirme kaynağı olarak kullanılabilir.
Bir sitenin spam içerikli trafik gönderip göndermediğini nasıl anlarsınız:
Size bağlantı vermeden trafik gönderen bir site bulursanız, bu bir spam yönlendirmesidir.
Spam içerikli trafikle ilgili sorun, bunların sitenize getirmek istediğiniz ziyaretçiler olmamasıdır. Çoğu durumda, bunlar gerçek ziyaretçiler değildir . Bunlar, sitenize çarpan ve geri dönen bir spam web yöneticisi aracının botlarıdır.
Spam botları sitenize sahte trafik geldiğinde ve Google Analytics verilerinizde rapor edilmeye başladığında, verilerinizi yanlış hale getirirler. Ayrıca, bot tarafından oluşturulan bu trafik nedeniyle sitenizin ortalama hemen çıkma oranının çok yüksek olduğunu göreceksiniz.
Böyle bir çelişkiye ne izin verir?
Google Analytics, hayalet tavsiye spam göndericilerinin sitenize sahte trafik göndermesine ve trafik verilerini analitik raporlarınızda göstermesine izin veren bir hataya sahiptir.
Spam içerikli yönlendirme trafiği sorununu çözmenin 2 yolu:
Spam içerikli yönlendirme trafiğini düzeltmeye başlamadan önce, iyi haberlerim ve pek de iyi olmayan haberlerim var. Gelecekteki Google Analytics verilerinizde yalnızca spam içerikli yönlendirme trafiğinin görünmesini engelleyebilirsiniz. Geçmiş verileri temizlemenin bir yolu yok.Ayrıca trafik botlarını engelleme çalışmaları da devam ediyor. Bir hayalet yönlendirmesini her gördüğünüzde, arama sonuçlarınızı etkilememesi için verilerinizde görünmesini engellemeniz gerekir.
Yöntem #1: Bilinen botları engelle
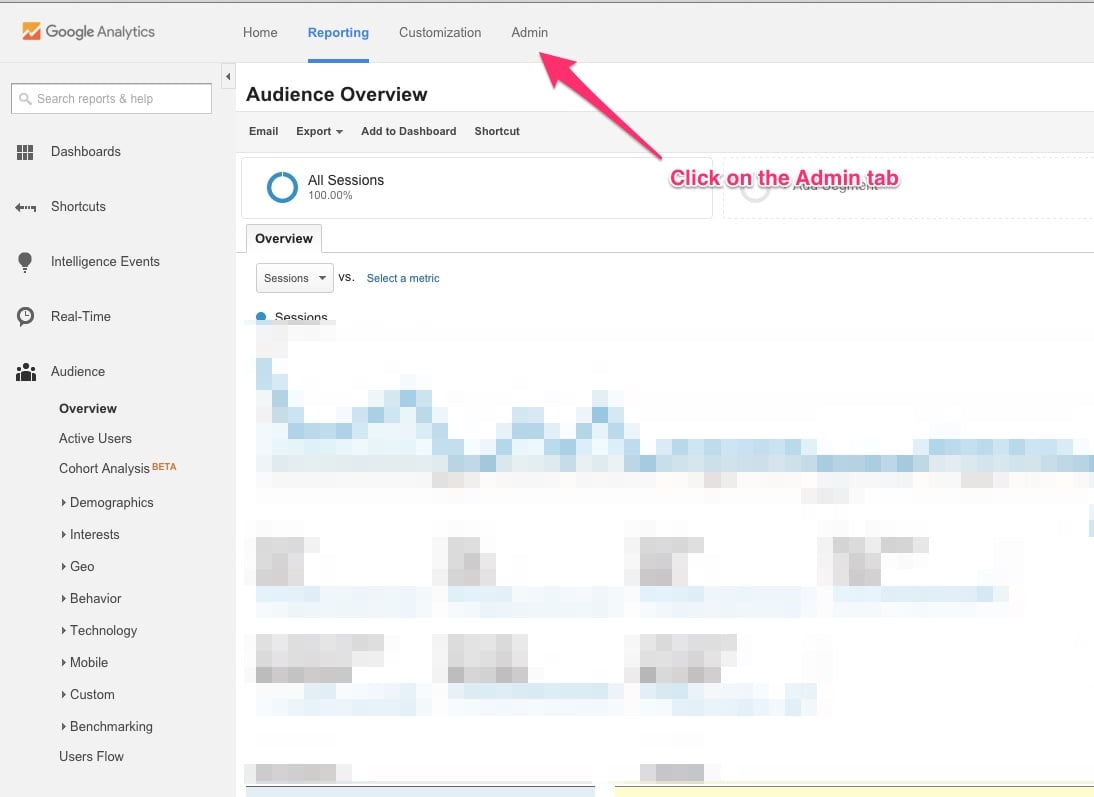
Google, spam içerikli trafik sorununu tanır ve Google Analytics'te bilinen trafik botlarından gelen isabetleri engellemenize yardımcı olan bir web yöneticisi aracı seçeneği sunar.Bu seçeneği bulmak için Google Analytics hesabınıza giriş yaptıktan sonra Yönetici sekmesine tıklayın.

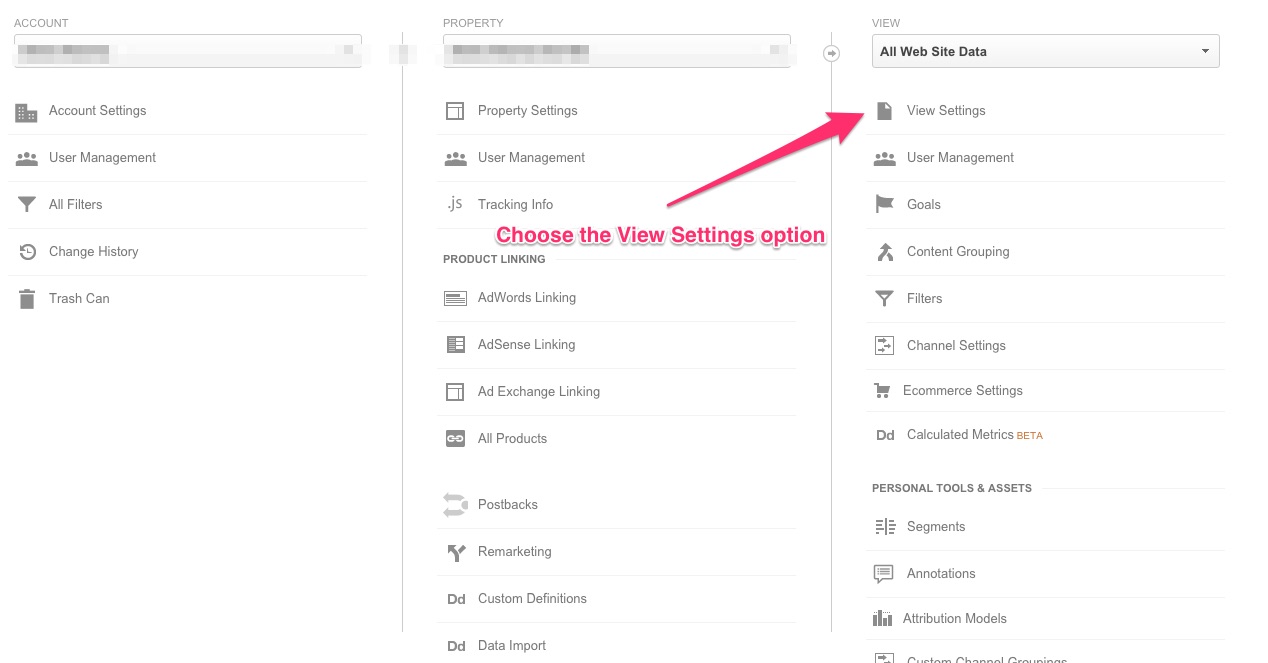
Google Analytics hesabınızda birden fazla mülkünüz (siteniz) varsa, düzeltmek istediğiniz siteyi seçin ve Ayarları Görüntüle seçeneğine tıklayın.

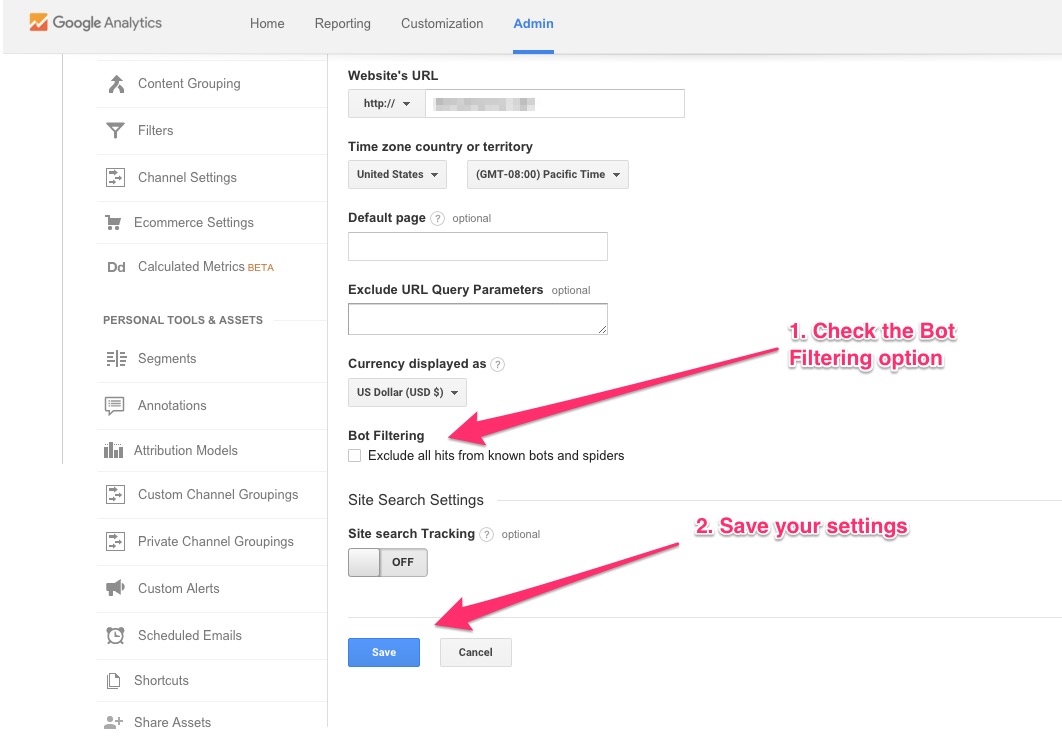
Bir sonraki sayfada, “Bilinen botlardan ve örümceklerden gelen tüm isabetleri hariç tut” seçeneğini görmelisiniz.
Seçeneği kontrol edin ve yeni ayarlarınızı kaydedin.

Google, yeni ve en son arama botlarına ayak uydurabilseydi, bu seçenek spam içerikli trafik sorunu için en iyi çözüm olurdu.
%100 etkili olmasa da, bu seçeneği kullanmak Google Analytics verilerinizin çoğunu sahte trafiğin etkilerinden kurtaracaktır.
Yöntem 2: Spam içerikli yönlendirme alan adlarını tek tek engelle
Bu yöntemde, bir seferde bir spam içerikli trafik yönlendirmesi seçip onu engellemeniz gerekecek.Spam içerikli bir tavsiyeyi engellemek için, önce Edinme sekmesinin altındaki Tavsiyeler seçeneğine giderek onu seçin .

Benim durumumda, ilk etki alanını, Traffic2cash.xyz'i engellemek istiyorum.
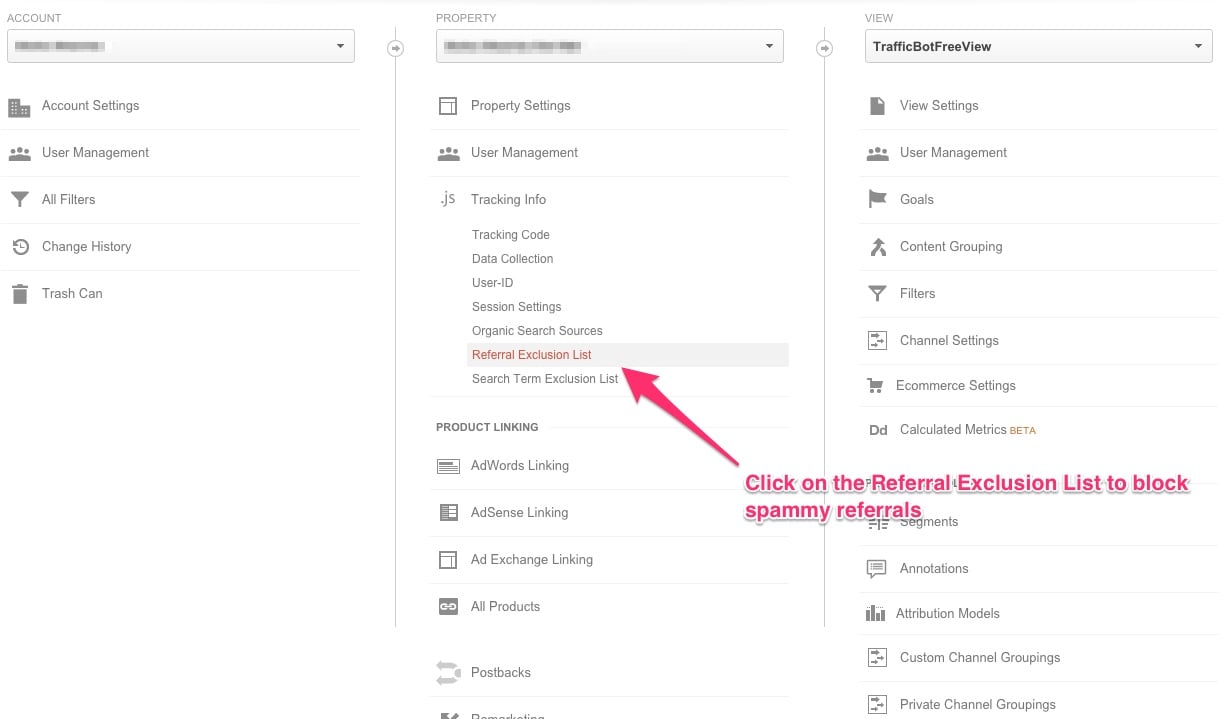
Bu yüzden kopyalayıp Yönetici sekmesine gidiyorum . “ Mülk ” yazan ikinci sütunun altında üçüncü seçeneğe tıklıyorum - bu İzleme Bilgileri seçeneği. Ardından, Yönlendirme Hariç Tutma Listesini seçeceğim .

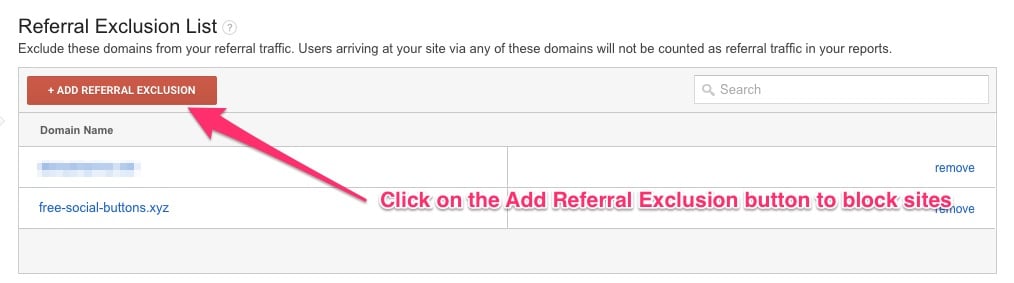
Bir sonraki ekranda, yönlendirilen trafiğinin Google Analytics verilerimde raporlanmasını istemediğim alanları eklememe izin veren bir düğme var.

Aynı yöntemi takip edebilir ve tüm spam içerikli trafik yönlendirmelerini bu listeye ekleyebilir ve (gelecekteki) verilerinizi daha doğru hale getirebilirsiniz.
Spam içerikli trafik yönlendirme sorununu çözmenin bir başka yolu da spam içerikli trafik yönlendirmelerini hariç tutmak için filtreler oluşturmaktır. Filtrelerle ilgili sorun şu ki, filtre yapılandırmasını doğru yapmazsanız, verilerinize geri dönüşü olmayan zararlar verebilirsiniz.
Bu yüzden Tavsiye Dışlama Listesi seçeneğini kullanarak bu konuyu halletmenizi öneririm.
2. Yinelenen içerik
“Google'ın yinelenen içerik cezası”nı duydunuz mu?eminim vardır.
Ama böyle bir şey yok. Aslında, Google, yinelenen içeriğin her zaman tüm ağda gerçekleştiğinin farkındadır.
Google, yinelenen içerik yayınlayan siteleri cezalandırmasa da, arama motoru sıralamalarını değiştirmek için bunu yapanları cezalandırıyor.
Arama motoru sonuçlarının spirallenmesini önlemek için sitenizdeki tüm yinelenen içerik sorunlarını çözmeniz gerekir.
Neden?
Çünkü Google tarayıcıları sitenizde farklı URL'lere gidip aynı bilgileri bulduğunda değerli tarayıcı döngülerini kaybedersiniz. Bu nedenle, tarayıcılar yeni yayınlanan içeriğinizi taramak için yeterli kaynağa sahip olmayacak.
Yinelenen içerik sorunlarının en yaygın nedeni, aynı URL'nin birden çok sürümünün aynı içeriği arama motoru botlarına sunmasıdır.
Yinelenen içerik sorunlarını teşhis etmenize yardımcı olabilecek birkaç yöntem olsa da, web tasarımınızdaki birden çok URL'nin neden olduğu sorunları tespit etme konusunda Screaming Frog aracının en iyi sonucu verdiğini düşünüyorum.
Screaming Frog, sitenizi bir arama motoru botu olarak tarar ve sitenizi tam olarak arama motoru botlarının nasıl gördüğünü size gösterir.
Yinelenen içerik sorunlarını bulmak için Screaming Frog web yöneticisi aracının bir kopyasını indirin .
Kurulduktan sonra sitenizin URL'sini girin ve programı çalıştırın.
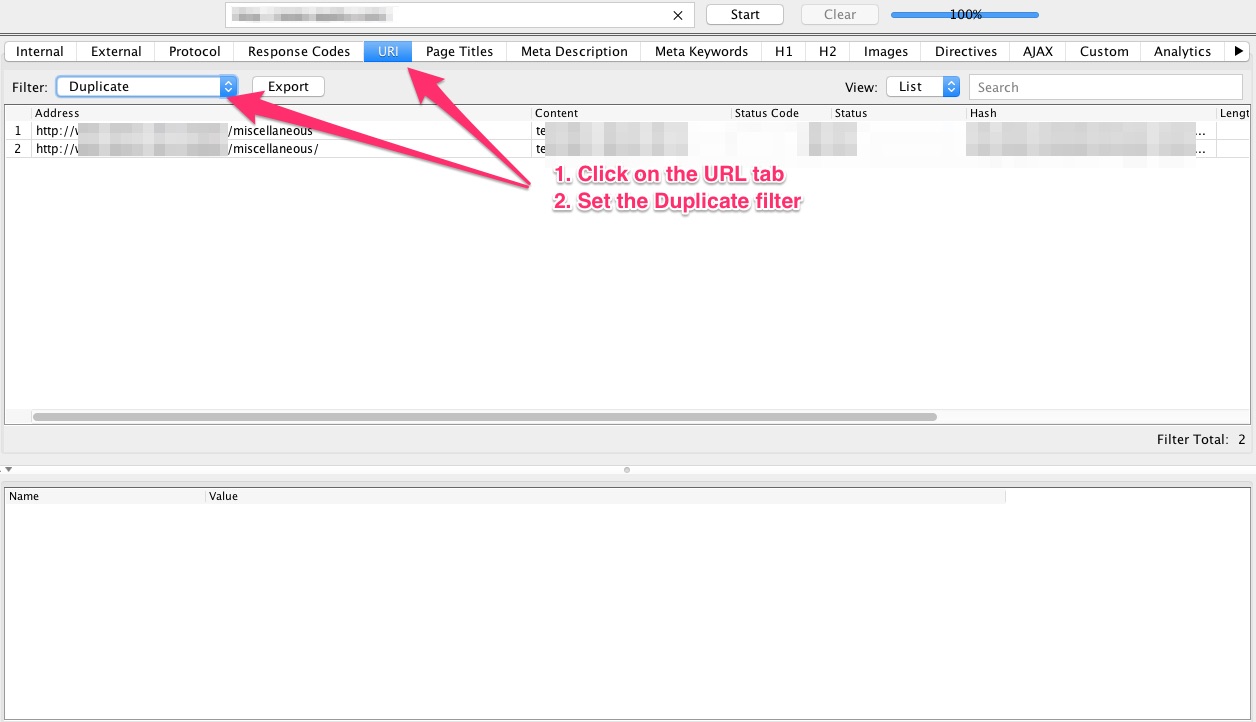
Tarama tamamlandığında, URL sekmesine tıklayın ve Çoğalt filtresini seçin .
Aşağıdaki ekran görüntüsünde görebileceğiniz gibi, Screaming Frog aynı URL'nin tüm farklı sürümlerini sitenizden alır.

Yinelenen içerik sorunu nasıl çözülür:
Yöntem 1: Her zaman tercih ettiğiniz URL'yi işaretleyin
Google Web Yöneticileri'nde tercih ettiğiniz URL sürümünü (www v/s, www olmayan) ayarlayın.Tercih ettiğiniz sürümü www olarak ayarlamışken Google sitenizin www olmayan bir sürümüne bağlantı veren bir site bulursa, Google bağlantı URL'sini www sürümü olarak değerlendirir.
Bu nedenle, sitenizin www veya www olmayan sürümünü seçin ve Google Web Yöneticisi Araçları'nda ayarlayın.
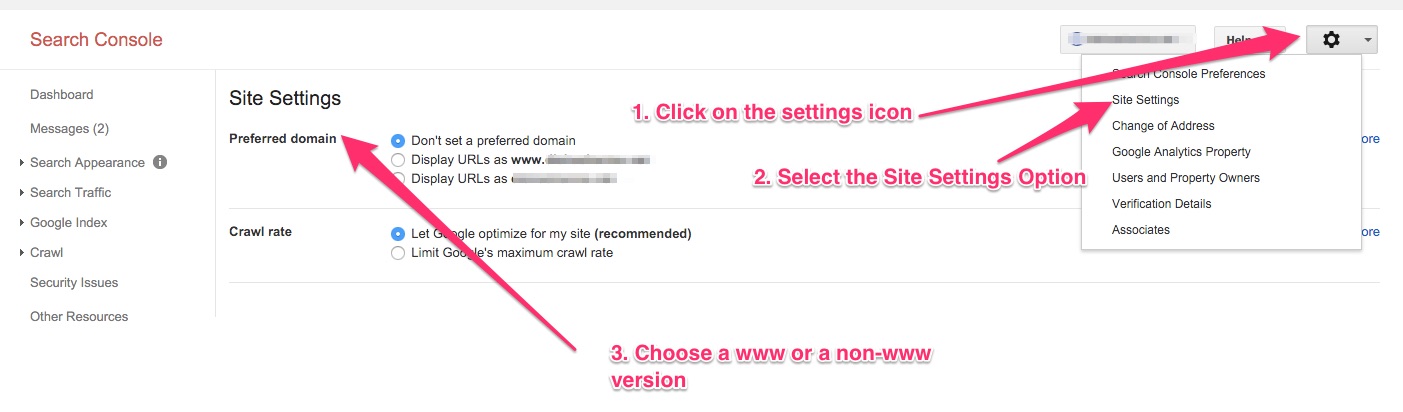
Bunu yapmak için Web Yöneticisi Araçlarınıza giriş yapın ve sağ üstte bulunan ayarlar "dişli" simgesine tıklayın. Şimdi Site Ayarları seçeneğini seçin.
Ardından, tercih ettiğiniz URL biçimini seçin.

Google'ı ve kullanıcıları tercihiniz hakkında uyarmak için 301 yönlendirmeleri de ayarlayabilirsiniz.
Yöntem #2: Rel=canonical etiketini kullanın
Farklı URL'lerde aynı içeriğe sahipseniz veya izleme parametrelerinin, sitelerin geri bağlanmasından ve bağlantıları paylaşırken genel tutarsızlığın yinelenen içerik sorunlarına neden olabileceğinden endişeleniyorsanız, kurallı etiketi kullanmalısınız.Bir arama botu bir sayfaya gittiğinde ve kurallı etiketi gördüğünde, orijinal kaynağa giden bağlantıyı alır. Yinelenen sayfaya verilen tüm bağlantılar, orijinal sayfaya bağlantılar olarak sayılır. Böylece, bu bağlantılardan herhangi bir SEO değeri kaybetmezsiniz.
Kurallı etiketi eklemek için, aşağıdaki kod satırını kaynağınızın orijinaline ve yinelenen sürümlerine eklemeniz gerekir.
“<link rel=”canonical” href=”https://yoursite.com.com/category/resource”/>”
Burada, “https://yoursite.com.com/category/resource” orijinal kaynağa bağlantıdır.
Kurallı etiket, head etiketine (meta açıklama) yerleştirilir.
Yöntem #3: Noindex etiketini kullanın
NoIndex etiketini kullanmak, yinelenen içerik sorunlarıyla mücadele etmenin başka bir etkili yöntemidir.Google botları, Noindex etiketine sahip bir sayfayla karşılaştıklarında o sayfayı dizine eklemezler.
NoIndex etiketine ek olarak Follow etiketini kullanırsanız, yalnızca sayfanın dizine EKLENMEDİĞİNDEN değil, aynı zamanda Google'ın o sayfaya giden veya bu sayfadan gelen bağlantıların değerini düşürmediğinden de emin olabilirsiniz.
Bir sayfaya NoIndex veya Follow etiketlerini eklemek için aşağıdaki kod satırını kopyalayabilir ve sayfanızın head etiketinin içine yapıştırabilirsiniz:
<Meta Name=”Robots” Content=”noindex,follow”>
Başlık etiketi ve alt etiketi, tarama sonuçlarını daha iyi optimize etmek için bu web yöneticisi aracından etkilenmez.
3. Uygun Olmayan Şema
Şema işaretlemesi, Google'ın zengin snippet'ler sunmasına yardımcı olur.Ancak, Schema işaretleme spam'i nedeniyle, birçok SERP yalnızca zengin snippet'ler gösterir ve hiçbir organik sonuç görünmez.
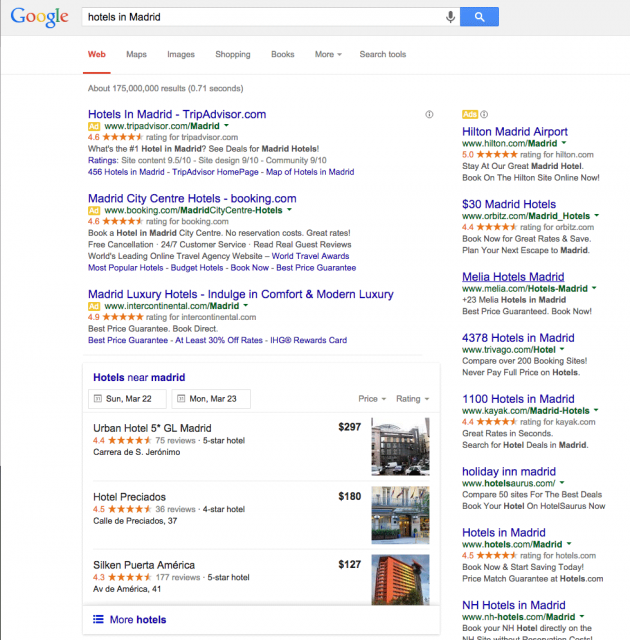
SearchEngineLand'den Barry Schwartz, "Madrid'deki oteller" anahtar kelimesini ararken arama sonuçlarının kalitesinden bahsederken bu konuyu tartıştı.
Şema işaretlemesinin (aşırı kullanım yerine) yanlış kullanımının vasat arama sonuçlarına nasıl yol açtığını göstermek için aşağıdaki ekran görüntüsünü kullandı.

Sorunu görüyor musunuz?
Google'ın gözlemlediği ve Schwartz'ın belirttiği gibi: Birkaç otel, otellerini sıralamak için Google'ın zengin snippet işaretleme desteğini kötüye kullandı.
Google, "Madrid'deki oteller"i belirli bir öğe olarak adlandırmaz ve bu nedenle şema buna uygulanamaz. Google doğru. Bu basit bir arama ifadesidir ve insanlar mutlaka Madrid'de yorumlarını ve puanlarını görmek istedikleri belirli bir oteli aramazlar.
Açılış sayfanızı denemek ve sıralamak için şema uygulamak, spam içerikli bir sayfa SEO uygulamasıdır.
Google , incelemeler ve derecelendirmeler için zengin snippet'lerle ilgili yayınında bunu açıklığa kavuşturuyor :
İnceleme ve derecelendirme işaretlemesi, bir kategori veya bir öğe listesi hakkında değil, belirli bir öğe hakkında inceleme ve/veya derecelendirme bilgisi sağlamak için kullanılmalıdır. Örneğin, "Madrid'deki oteller", "yazlık elbiseler" veya "kek tarifleri" belirli öğeler değildir…
Web tasarımınıza şema uyguladıysanız ve basit bir arama yaptığınızda Google'ın sitenizin zengin snippet'lerini döndürmediğini fark ederseniz, Google büyük olasılıkla sitenizi spam içerikli şema nedeniyle cezalandırmıştır.
Unutmayın, sayfa içi SEO önemlidir ancak doldurma ve uygunsuz kullanım genellikle Google algoritmaları tarafından yakalanır .
Bu gerçekten bir Google cezasıysa, ilgili mesajı Google Arama Konsolunda görmelisiniz.
Uygun olmayan şema sorunu nasıl çözülür:
1. Sitenize şema uygulamak istiyorsanız, ilk adımınız Google'ın Yapılandırılmış Veri uygulama yönergelerini gözden geçirmek olmalıdır .
Gördüğünüz gibi Google, Şema işaretlemesinin uygulanabileceği örnekler konusunda çok spesifik.
Yukarıdaki örneğe bakarsanız, Google'ın şemayı yalnızca belirli bir öğe için geçerli olduğunda desteklediğini ve genel anahtar ifadeler için geçerli olmadığını görebilirsiniz.
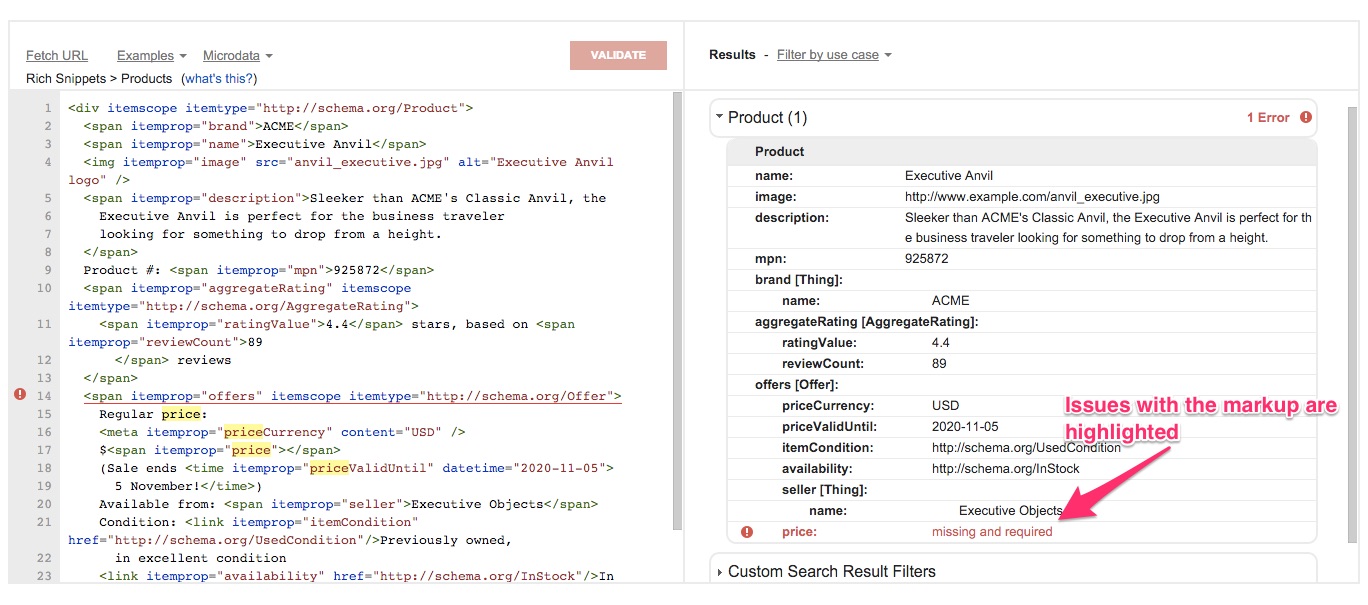
2. Kodunuzu Google'ın “ Yapılandırılmış Veri Test Aracı ” ile çalıştırın.
Sitenize şema uyguladıysanız, bir sonraki adımınız, Google'ın yapılandırılmış verileri test etme aracını kullanarak onu test etmek olmalıdır.
Kodunuzu test etmek için, şema uyguladığınız sayfanın URL'sini girebilir veya kodu doğrudan kopyalayıp yapıştırabilirsiniz.

Yapılandırılmış Veri Test Aracı, kodunuzdaki tüm hataları vurgular.
3. Google Arama Konsolunda sorunları arayın.
Yapılandırılmış verilerinizle ilgili bir sorun varsa, Web Yöneticileri hesabınızda uyarı mesajları görmeniz gerekir.
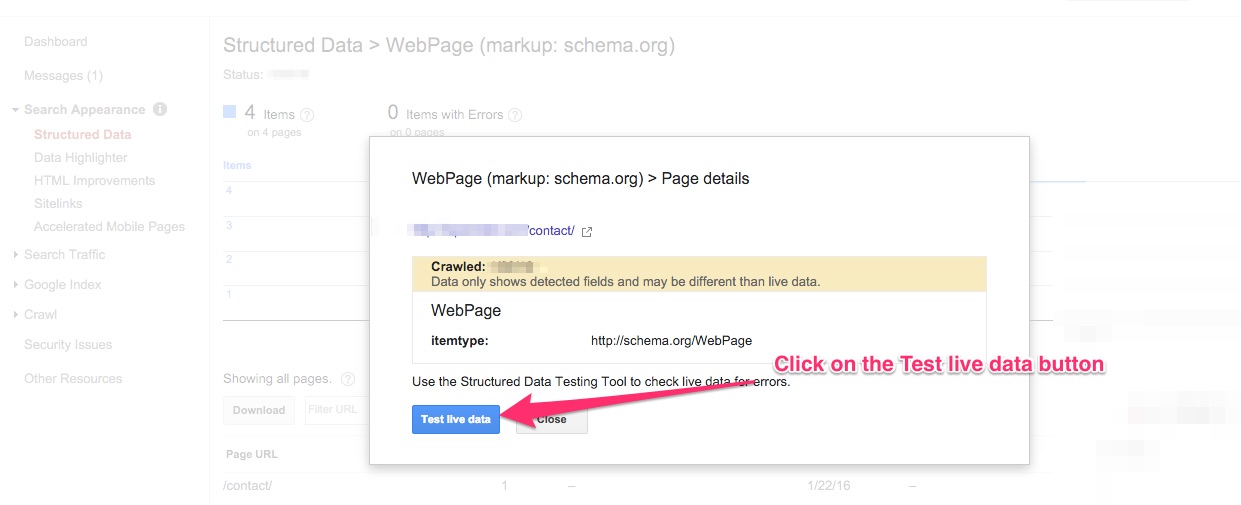
Aslında, Web Yöneticilerinde Yapılandırılmış veri sayfasındaki herhangi bir öğeyi tıklayıp Canlı verileri test et düğmesine basarak sitenizin şemasını (Google'ın yapılandırılmış veri test aracında) doğrudan test edebilirsiniz .

Bunu yapmak, sizi doğrudan Google'ın yapılandırılmış verileri doğrulama aracına götürecektir.
4. Trafikte ani düşüşler
Trafikteki düşüşler mutlaka bir sorun anlamına gelmez.Bazen, sadece mevsimsel veya haftanın günü etkisidir. Hafta sonları veya yaz aylarında trafiğinizin biraz yavaş olduğunu fark etmiş olabilirsiniz.
Bayrak kaldırması gereken dipler, dik olanlardır. Google Analytics trafik raporunuza bakarken bu kadar dramatik düşüşleri görebilmeniz gerekir.
Az önce bahsettiğim beklenen bir düşüş olmadığını doğrulamak için, verilerinizi son birkaç hafta, ay veya yıl boyunca aynı döneme ait verilerle karşılaştırmalısınız. Bir kalıp görürseniz, endişelenmek yerine olası nedenleri araştırmaya başlamalısınız.
Kişisel blogumdaki trafik güncellemelerimi takip ediyorsanız, tatil sezonunda trafikte bir düşüş bildirdiğimi göreceksiniz. Ancak bu bekleniyordu.
Mevsimsel bir düşüş değilse ve trafiğiniz gerçekten düzleştiyse, bu, analitik izleme kodunuzu karıştırdığınız anlamına gelir. Veya Google Analytics ile iyi çalışmayan ek bir analiz yazılımı yüklemiş olabilirsiniz.
Böyle bir düşüş, CMS temanızı veya web tasarım şablonunuzu değiştirirseniz ve yeni kurulumunuza Google Analytics komut dosyasını eklemeyi unutursanız da olabilir.
Düşük trafik, Google'ın sitenizi cezalandırmasının bir sonucu da olabilir. Google sürekli güncellemeler sunduğundan, verilerinizdeki tutarsızlığı bulduğunuz zaman civarında bir algoritma güncellemesi bulmanızın gerekli olmadığını unutmayın.
Ani düşük trafik örnekleri nasıl incelenir?
1. Her şeyden önce: Sitenizin Google tarafından cezalandırılıp cezalandırılmadığına bakın.
Bunu yapmak için Google'dan bir e-posta arayın. Ayrıca Google Search Console'da ceza ile ilgili uyarı mesajları görmelisiniz. Bunları Trafiği Ara öğesine tıklayarak ve manuel işlemler seçeneğini seçerek bulabilirsiniz.1-Bir Google cezasına çarptırıldığınızı onayladıktan sonra, sorunu hızlı bir şekilde düzeltmeli ve sitenizi Google ekibine yeniden göndermelisiniz.
2. Sitenizi yeniden tasarladıysanız veya temanızı veya web tasarım şablonunuzu değiştirdiyseniz, Google Analytics komut dosyasını yeni temaya veya şablona kopyalamayı unuttuysanız bakın.
3. Ayrıca, varsayılan URL yapınızı değiştirip değiştirmediğinizi kontrol edin. 301'leri kurmadıysanız veya yanlış yapılandırdıysanız, trafikte yüksek bir kayıp görebilirsiniz.
4. Sitenizin saldırıya uğradığını onaylayın.
5. Yukarıdakilerin hiçbiri gerçek nedene benzemiyorsa, siteniz olumsuz SEO kurbanı olabilir.
Aşağıdaki öğeler, olumsuz bir SEO saldırısının ayırt edici özelliğidir:
- Spam içerikli bağlantı metinlerini kullanarak birkaç spam içerikli siteye bağlanma
- Sosyal medyada itibarınızın sabote edilmesi (genellikle sahte profiller tarafından)
- Değerli geri bağlantıların kaldırılması
5. Eski site haritaları
Arama motorlarının site haritalarını sevdiğini zaten biliyorsunuz. Site haritaları, arama motorlarının site yapınızı anlamalarına ve ayrıca tarama için bağlantılarını keşfetmelerine yardımcı olur.Ancak, bir site olgunlaştıkça birçok değişiklik yapılır. Bir site, URL yeniden yapılandırması da dahil olmak üzere tam bir yeniden yapılandırmadan geçebilir. Veya sitenin bazı bölümleri kalıcı olarak kaldırılabilir.
Bir site haritası güncellenmezse, tüm büyük site güncellemeleriniz buna yansımayacaktır. Bu nedenle, arama motorları bozuk bağlantılarla karşılaşabilir veya sitenizin alakasız bölümlerini tarayabilir.
Bunu önlemek için, güncellenmiş bir site haritası oluşturmalı ve Google Arama Konsolu aracılığıyla yeniden göndermelisiniz. Ayrıca dinamik bir site haritası oluşturucu da kullanabilirsiniz (sitenizde değişiklik yaptıkça güncellenmeye devam eden).
Google, XML site haritaları oluşturmanıza yardımcı olacak bir araç listesi önerdi . Birkaç ücretsiz ve ücretli seçenek var. Bunlardan herhangi birini seçebilir ve Google'ın arama motoru algoritmalarına yeniden göndermek için yenilenmiş bir site haritası oluşturabilirsiniz.
6. UTM parametrelerinin yanlış kullanımı
Pazarlama yatırım getirinizi ölçmek için kampanya kaynağı, adı ve aracı gibi UTM parametrelerini kullanıyor musunuz?Yapabileceğinden eminim.
Ancak, bu UTM parametrelerinin dahili bağlantıları izlemek için tasarlanmadığını biliyor musunuz?
Pek çok kişinin, sitelerinin farklı bölümlerine bağlanan promosyon çubukları, kenar çubukları ve afişler gibi sayfa içi pazarlama öğelerinin performansını izlemek için UTM parametrelerini kullandığını gördüm.
Misal:
Bir kişinin Google arama yoluyla blogunuza geldiğini varsayalım.
Ardından, sitenizin üst gezinme bölümündeki Mağaza menü öğesini kullanarak sitenizin mağaza bölümüne gider .
UTM parametreleriyle dahili bağlantıları izliyorsanız, Mağaza menü öğesindeki tıklamaları izlemek için aşağıdakine benzer bir bağlantı kullanıyor olabilirsiniz :
Google Analytics bu ziyaretçinin kaynağını bildirdiğinde, "Google Arama veya Organik" değil "ana sayfa" bildirir.
Dahili bağlantıları izlemek için UTM parametrelerini kullandığınızda, gerçek verilerin üzerine yazarsınız . Yukarıdaki durumda olduğu gibi, bu ziyaretçiyi ana sayfadan geliyormuş gibi yanlış kaydettiniz.
Zamanla, UTM parametrelerinin yanlış kullanımı ham verilerinizi mahvedebilir.
Dahili bağlantıları (tıklamaları) izlemek için UTM parametrelerini kullanmak yerine, belirli kullanıcı eylemleri tarafından tetiklenen olayları kullanabilirsiniz.
Etkinlikler nasıl çalışır:
Bir olayı tanımlamak için, onclick niteliğini kullanarak her eyleme küçük bir kod eklemeniz gerekir.
Sitepoint bunu şu şekilde açıklar: " onclick olay işleyicisi , onclick özniteliğinin uygulandığı öğe üzerindeki kullanıcıların fare düğmesinden bir tıklama olayı yakalar ."
Basitçe söylemek gerekirse, onclick işlevini kullanarak sayfanızdaki tüm tıklanabilir öğelerde bir etkinlik oluşturabilirsiniz.
Bir etkinliği tetiklemek için Google'ın sözdizimi kodu:
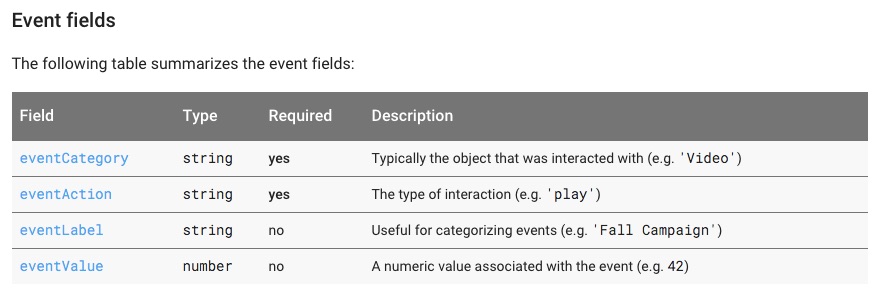
ga( 'gönder' , 'event' , [ eventCategory ], [ eventAction ], [ eventLabel ], [ eventValue ], [fieldsObject]);

Yukarıdaki ekran görüntüsünde de görebileceğiniz gibi, kategori ve eylem alanları zorunludur. Düğmeler, gezinme etiketleri (menü öğeleri), afişler vb. öğelere yapılan tıklamaları izlemek için yeterlidir.
Kategori alanı, üst menü çubuğu öğesi gibi tıklanan nesneyi içerecektir .
Öte yandan olay alanı, gerçekleştirilen eylemi listeler - örneğin bir videonun oynatılması veya bir kaynağın indirilmesi veya yalnızca bir düğmenin tıklanması gibi.
Örneğimiz için, üst menü çubuğu öğesinin tıklandığını varsayalım. Yani, eylem tıklayın .
Etkinlik izleme kodumuz şöyle olur:
ga('gönder', 'olay', TopMenuItem1, 'tıklayın');
Şimdi yapmanız gereken tek şey, izlemek istediğiniz bağlantıya geri dönmek. Bizim durumumuzda, üst menü çubuğunun ilk öğesine eklenen bağlantıdır. Bu linke yukarıdaki kodu eklememiz gerekiyor.
htt://www.yoursite.com.com/home ile bağlantılı ilk üst menü çubuğu öğesini varsayalım. Şimdi snippet'i bağlantı etiketinin içine eklemeniz gerekecek:
<a href=”http://www.yoursite.com.com/home” onClick=”ga('send', 'event', TopMenuItem1, 'click');”> Ana Sayfa</a>
Basit bir HTML siteniz varsa, kodunuzdaki ilgili bağlantıları kolayca bulabileceğiniz ve değişiklikleri yapabileceğiniz için kullanıcıların sitenizle nasıl etkileşime girdiğini izlemek kolay olacaktır.
Ancak, bir İYS kullanıyorsanız, tıklamaları takip etmek zor olabilir. Senin için bir tak ve çalıştır çözümü aramaya çalıştım ama güvendiğim bir çözüm bulamadım. Doğru şekilde yapılandırmak için bir geliştiricinin yardımına ihtiyacınız olacak.
Aynısı, diğer öğelere yapılan tıklamaları izlemek için de geçerlidir.
Ancak burada CrazyEgg gibi ısı haritası araçları çok yardımcı olabilir. Bu araçların yapabileceği diğer tüm şeylerle birlikte, sitenizde tıklanan farklı öğeleri size gösterirler.
UTM parametrelerini kullanarak dahili tıklamaları izlemeyi bırakmazsanız, Google Analytics verilerinizi çöpe atarsınız.
7. Hız sorunları
2010'da Google, resmi olarak hızı - bir sayfanın yüklenme süresini - sıralamada bir faktör olarak dahil etti. Arama motorları yavaş yüklenen web tasarımlarını ve sayfalarını cezalandırır.
Google, sayfa hızını bir sıralama faktörü haline getirme konusundaki resmi blog yazısında, hızın sadece kullanıcı deneyimini iyileştirmediğini, aynı zamanda çalışmalarının bir siteyi hızlı hale getirmenin bir sitenin operasyonel maliyetlerini de düşürdüğünü gösterdiğini belirtti.
Sitenizi ne kadar optimize ederseniz edin, her zaman daha iyisini yapmak için fırsatlar vardır.
Sitenizin hızını nasıl artıracağınızı göstermeden önce, site performansınızı hız açısından analiz etmek için deneyebileceğiniz birkaç araçtan bahsetmenizi istiyorum.
Sitenizin mevcut durumunu öğrendikten sonra hız ipuçlarını tek tek uygulamayı deneyebilir ve her birinin site hızınızı nasıl iyileştirdiğini görebilirsiniz.
Ubersuggest , bir sitenin hızını test etmek için tercih ettiğim araçtır. İşte nasıl çalıştığı:
Adım #1: URL'nizi girin ve "Ara"yı tıklayın
https://neilpatel.com/wp-content/uploads/2020/06/screen-shot-2020-04-22-at-10.55.40-**-700x237.png
Adım #2: Sol Kenar Çubuğunda “Site Denetimi”ne tıklayın
https://neilpatel.com/wp-content/uploads/2017/08/screen-shot-2020-04-22-at-10.56.12-**.png
3. Adım: "Site Hızı"na gidin
https://neilpatel.com/wp-content/uploads/2017/08/screen-shot-2020-04-22-at-10.56.47-**-700x295.png
Ubersuggest, hem masaüstü hem de mobil cihazlar için yükleme süresini görüntüler. Sitem, her ikisi için de "mükemmel" aralıkta puan alıyor.
Yükleme süresine ek olarak şunları da test eder:
- İlk İçerikli Boya
- Hız Endeksi
- Etkileşim Zamanı
- İlk Anlamlı Boya
- İlk CPU Boşta
- Avustralya, Brezilya ve Kuzey Amerika ülkelerinin kullandığı saat uygulaması. Giriş Gecikmesi
1. İpucu – Görüntüleri optimize edin: Hiçbir şey bir sitenin hızını ağır görüntülerden daha fazla öldüremez. Görsellerin sitenizi şişirmesini önlemek için onları 100 kb'ın altında tutun.
Ayrıca, jpeg biçimini kullanın. png biçimini yalnızca kesinlikle şeffaf bir arka plana ihtiyacınız olduğunda kullanın.
Bu iki görsel optimizasyon ipucu, sitenizi hızlı tutmak için çok işe yarayabilir. Ancak sitenizde çok sayıda büyük resim varsa, bunları optimize etmek isteyebilirsiniz.
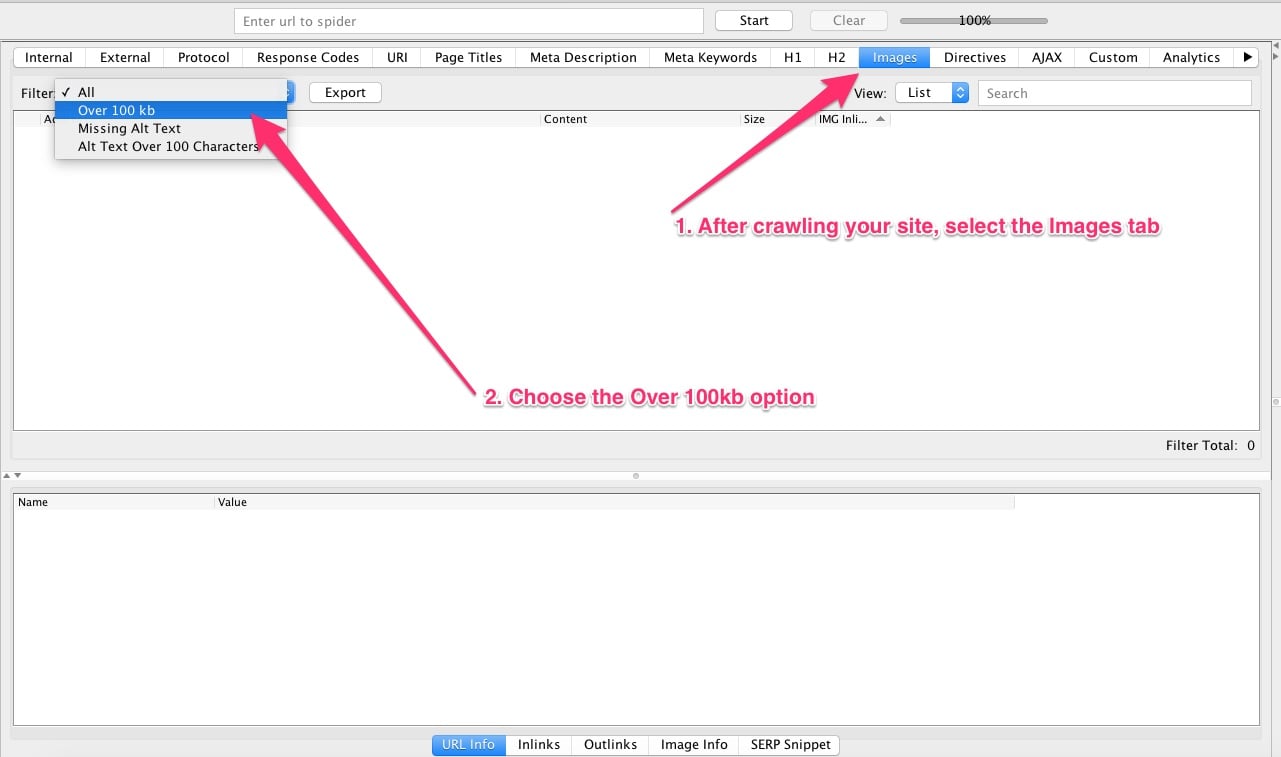
Bunları optimize etmek için önce Screaming Frog gibi bir araç kullanabilir ve sıkıştırmanız gereken tüm görüntüleri bulabilirsiniz.
Screaming Frog'un nasıl çalıştığını size zaten gösterdim (2 nolu maddeye bakın). Daha önceki noktada, yinelenen içerik sorunları aradık. Bu sefer filtreyi resimlere uygulayacağız ve 100 kb'ın üzerinde olanları arayacağız.

Artık sıkıştırmanız gereken tüm görüntülerin bir listesine sahip olduğunuza göre, birçok çevrimiçi görüntü sıkıştırma aracından birini kullanabilirsiniz.
Bir WordPress sitesi işletiyorsanız , Medya kitaplığınıza yüklediğiniz her görüntüyü optimize etmeye yardımcı olan WPSmush gibi bir eklenti kullanabilirsiniz .
2. İpucu – Kullanılmayan eklentileri kaldırın: Sitenizi hızlı tutmanıza yardımcı olacak başka bir uygulama, kullanılmayan tüm ürünleri web tasarımınızdan kaldırmaktır. Bu, hem kullanılmayan temaları hem de eklentileri içerir.
Çoğu zaman site sahipleri ihtiyaç duymadıkları şeyleri devre dışı bırakırlar. Devre dışı bırakılmış ürünler herhangi bir kaynak yüklemezken, güncelliğini yitirirler. Eski ürünler güvenlik tehditleri ve potansiyel performans sorunları oluşturabilir.
3. İpucu – Yönlendirmelerden Kaçının: Yönlendirmeler daha fazla HTTP isteği oluşturur ve bir siteyi yavaşlatır. Yönlendirmeler genellikle yinelenen içerik sorunlarını ele almak için kullanılır.
Ancak, baştan itibaren URL yapınızla tutarlı kalırsanız, daha az yinelenen URL oluşturacak ve daha az yönlendirmeye ihtiyaç duyacaksınız.
4. İpucu – Önce ekranın üst kısmını optimize edin: Trendi gözlemliyorsanız, katlama alanlarında büyük resimler kullanan daha fazla site fark etmiş olabilirsiniz.
Genellikle bu görüntülerin yüklenmesi çok uzun sürer ve bu nedenle kötü bir kullanıcı deneyimi yaratır.
Sitenizin geri kalanını optimize etmeye başlamadan önce, sayfanızın arama motorlarında nasıl daha hızlı yüklenmesini sağlayabileceğinizi görün.
Yavaş yüklenen bir katlama alanına neden olan diğer sorunlar arasında üçüncü taraf widget'lara, hizmetlere, stil sayfalarına ve daha fazlasına yönelik istekler yer alır. Tüm bu sorunları çözmek için kenar çubuğu gibi diğer öğeleri yüklemeden önce ana içeriğinizi yükleyin.
Ayrıca, küçük CSS dosyaları durumunda satır içi stili kullanın . Yalnızca bir harici stil sayfası oluşturmaya çalışın. Birden çok stil sayfası oluşturmak, verileri işlemeden önce bir web tarayıcısının hepsini indirmesini gerektirir.
İpucu #5 – Sıkıştırmayı etkinleştirin: gzip sıkıştırmasının kullanılması, aktarılan yanıtın boyutunu %90'a kadar azaltabilir.
Web sunucunuzda gzip sıkıştırmasını etkinleştirmek için web barındırıcınıza ulaşmalısınız. Çoğu durumda, [barındırma sağlayıcısı] + gzip sıkıştırması gibi basit bir arama yaparsanız, yardım bulacaksınız.
Yönetilen bir WordPress barındırma kullanıyorsanız, web barındırıcınız varsayılan olarak gzip sıkıştırmasını zaten etkinleştirmiş olabilir.
İpucu #6 – Kaynakları küçültün: Sitenizi yukarıdaki performans ölçüm araçlarından herhangi biriyle çalıştırdığınızda, alacağınız en yaygın önerilerden birinin kaynakları küçültmek olduğunu göreceksiniz.
Kaynakları küçültmek, HTML, CSS ve JS kodunuzu sıkıştırmak anlamına gelir.
Teknik becerileriniz yoksa, daha hızlı performans için kodunuzu sıkıştıran ve optimize eden farklı sıkıştırıcıları ve hizmetleri kullanma konusunda yardıma ihtiyacınız olabilir.
HTML'yi küçültmek için HTML sıkıştırıcı gibi bir araç kullanabilirsiniz .
HTML sıkıştırıcı, sitenizin kaynak kodunu girmenizi gerektirir. Daha sonra sıkıştırılmış kodla indirilebilir bir HTML dosyası oluşturur.
CSS'yi küçültmek için CSS Compressor kullanabilirsiniz .
Orijinal CSS kodunuzu kopyalayıp sıkıştırmayı çalıştırdığınızda, CSS Compressor size kodunuzun sıkıştırılmış bir sürümünü verecektir. CSS Compressor ayrıca sıkıştırılmış kodun kaydettiği bayt sayısını da gösterecektir.
JavaScript'i küçültmek için JSCompress iyi bir araçtır. Optimize edilmiş JS kodunuzu almak için orijinal JS kodunuzu kopyalamanız ve programa beslemeniz gerekecektir. Tıpkı CSS Compressor gibi, JSCompress de sıkıştırmanın kaydettiği veri miktarını size gösterecektir.
Varsayılan bir tema veya şablon kullanıyorsanız temanızın birkaç dosyası olabilir. Bu nedenle, optimizasyon için bir geliştiriciden yardım almanızı önereceğim. Bunu dikkatli yapmazsanız, temanızı ve sitenizi bozabilirsiniz.
Bunu yapmanın iyi bir yolu, tema mağazasıyla iletişime geçmek ve temalarındaki kaynakları tam olarak nasıl küçültebileceğinizi size göstermelerini istemek olacaktır.
8. İnce içerik
Sığ sayfalar veya ince içeriğe sahip sayfalar genellikle Google tarafından düşük kaliteli içerik olarak görülür.İnsanlar genellikle ince içeriği az metin içeriğine sahip siteler veya sayfalar olarak karıştırır. Ancak, artık Google bunu böyle görüyor. İnce içerikli Google, orijinal değeri çok az olan veya hiç olmayan ve sayfa içi SEO'yu çok az sunan tüm siteler anlamına gelir.
İçeriği sıyırırsanız veya toplu gönderilerden başka bir şey yayınlamıyorsanız, genellikle zaten mevcut olan bilgileri yeniden derlerseniz, Google sitenizde düşük kaliteli içerik sunduğunuzu düşünebilir.
Google, sitenizin zayıf içerik sunduğunu tespit ederse, içerik kalitesinin düşük olduğu belirli sayfalara karşı önlem alabilir veya site genelinde bir işlem de olabilir.
Google, aşağıdaki dört ince içerik türünü özellikle listeler:
Otomatik olarak oluşturulan içerik
Google, program tarafından oluşturulan içeriğin örneklerini tanıyabilir.
Yukarıdaki örnekte, aslında döndürülmüş içerik oluşturuyorsunuz. Ancak, zayıf içerik örnekleri her zaman kötü niyetle yapılmaz, ancak yine de arama sonuçlarınızı olumsuz etkiler. Örneğin, içeriği İngilizce olan bir siteniz varsa ve daha sonra sitenizin İspanyolca sürümünü sunmaya karar verirseniz, içeriğinizin İspanyolca sürümünü oluşturmak için içeriğinizi Google Translator gibi bir araca koyabilirsiniz.
Bu içerik aynı zamanda otomatik oluşturulmuş içerik olarak kabul edilecektir ve Google buna spam içerikli içerik olarak bakabilir.
Sonuç olarak: Bir insan tarafından oluşturulmayan, gözden geçirilmeyen veya revize edilmeyen herhangi bir içerik, zayıf içerik olarak sayılır.
Genel bilgi içeriği
Ancak, birçok site aynı ürünü incelemeye başladığında, ürün açıklamasını yayınlar. İnsanlar özelliklerini öğrenmek isteyebilecekleri için bir ürünü tanımlarken ürün açıklamasını kullanmaktan gerçekten kaçınamazsınız.
Ancak, Google tüm bağlı kuruluş ağında aynı içeriği bulduğunda bu sorun ciddileşir. Ürün açıklaması, kullanıcılar için herhangi bir değer katmayan ortak metin gibi davranmaya başlar. Basitçe söylemek gerekirse, yinelenen içeriğin örnekleri haline gelirler.
Sizin de bazı ortaklık programlarına katıldığınızı varsayıyorum, bu yüzden bir bağlı kuruluş ürününü her tanıttığınızda kişiliğinizi ve benzersiz bakış açınızı eklemenizi öneririm .
Google Web Yöneticilerinin belirttiği gibi, "İyi bağlı kuruluşlar, örneğin orijinal ürün incelemeleri, derecelendirmeler ve ürün karşılaştırmaları sunarak değer katar."
Kazınmış içerik
Sitenizde orijinal içerik yayınlamazsanız ve diğer sitelerdeki içeriği yeniden yayınlarsanız veya diğer sitelerden biraz değiştirilmiş içeriği yeniden yayınlarsanız (döndürülmüş içerik), Google size karşı işlem yapabilir.
Favori sitelerinizden alıntıları veya alıntıları yeniden yayınlamanız gerekiyorsa, bunu yapabilirsiniz. Ancak siteniz, orijinal bilgiler olmadan YALNIZCA YENİDEN YAYINLANMIŞ İÇERİK sunamaz.
Giriş sayfaları
Sitenizdeki bir sayfanın Google'a giriş sayfası gibi görünüp görünmediğini görmek için sayfanın gerçek bir değer sunup sunmadığını görmelisiniz. Eğer öyleyse, iyi yapıyorsun.
Sayfanın yalnızca organik trafiği sitenizdeki başka bir sayfaya yönlendirdiğini fark ederseniz veya o sayfadan değer elde etmek için kullanıcıların belirli bir eylemi (örneğin, listenize abone olma) yapmasını istiyorsanız, sayfanız düşünülebilir.
Sonuç
Birkaç SEO sorununuz veya onlarca sorununuz olsun, bunları tek tek çözmeye çalışmalısınız. Elbette, hepsini hemen doğru bir şekilde elde edemeyebilirsiniz. Ancak, onları görmezden gelirseniz, uzun vadede daha fazla sorun yaratacaktır.Quick Sprout'ta sayfa hızıyla ilgili sorunlar yaşadığımı biliyorum ve bu konuda hiçbir şey yapmadım. Ancak bu bir kez düzeltildiğinde, arama trafiğinde %30'luk bir artış gördüm. Bu güzel bir kazanç. Ancak, teknik olarak, yıllarca fazladan trafiğe sahip olmam gerekirdi… Olmaması gereken zamanlarda yükleme süresi istatistiklerimi görmezden geliyorum.
Umarım artık sitenizdeki en yaygın (ve sinir bozucu) SEO sorunlarından bazılarını düzeltmeye hazırsınızdır
SEO, SEO Nedir, SEO hizmetleri, seo paketleri, site içi seo, & site dışı seo, (Off-Page Seo)(On-Page Seo) seo alışveriş forumu, google optimizasyon, SEO ipuçları, hakkında sorular, sorunlar ve çözümleri.
SEO hizmetleri, seo paketleri,
