Mesut
Eski üye
- Katılım
- 19 May 2021
- Mesajlar
- 119
- Tepki
- 13
XenForo, forum yazılımına yeni bir bakış açısı getirdi ve hızla dünya çapında en popüler forum platformlarından biri haline geliyor. Bu gönderide, ziyaretçileriniz için hızlı yükleme süreleri sağlamak için XenForo forumunuzu hızlandırmanın yollarına ilişkin teknikleri sizinle paylaşacağız.
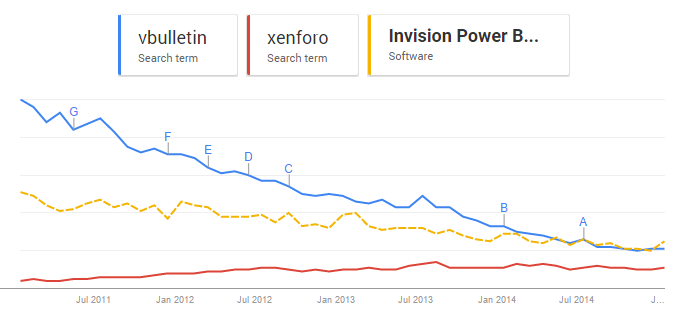
Google Trends'e göre, XenForo çevresindeki faaliyetler son dört yılda sabit bir hızla artarken vBulletin ve Invision Power Board (IPBoard) düşüş gösteriyor.

XenForo, kolay fiyatlandırma yapısı, yerleşik SEO, aktif geliştirme, hızlı desteğin yanı sıra hemen hemen her görevi yerine getirmek için sayısız eklentisi ile bilinir.


[bd] Önbelleğin Özellikleri
1. En yüksek hız için "Önbellek Sayfaları" (yalnızca konuklar)
2. Yönetici, her zaman ayrı sayfalar için önbelleği temizleyebilir
3. Daha hızlı sunum için "CSS'den dosyaya", stil sayfalarını CDN'nin arkasına koymayı mümkün kılar
4. "JS'yi Ertele" sayfanın mümkün olan en kısa sürede kullanıcı tarayıcısında görüntülendiğinden emin olun.
Xenforo'yu bir Redis sunucusunda çalıştırıyorsanız, işte bir önbelleğe alma eklentisi: Zend Redis Cache
Sunucu Tarafı Önbelleğe Alma
XenForo, hem ön uç hem de arka uç için önbelleğin nasıl tanımlanacağına dair belgelere sahiptir .
Önbellek ön ucu
Ön ucu yapılandırmak kolaydır ve basitçe aşağıdaki satırları library/config.php dosyanıza eklemeyi içerir .
Ayrıca aşağıdakileri ekleyerek oturumları önbelleğe alabilirsiniz.
Önbellek arka ucu
XenForo'nun arka uç için uygulayabileceğiniz üç farklı önbelleğe alma yöntemi vardır.
Panolarınızdaki ekli görüntüleri optimize eden ve sıkıştıran GoodForNothing Kraken eklentisini öneriyoruz .


Daha önce bahsettiğimiz önbelleğe alma eklentisi [bd] Önbellek , CSS'yi küçültmenize de olanak tanır.
Post-view çıktısında javascript toplayan ve bunları sayfanın en altına taşıyan ücretsiz bir eklenti olan Defer JS vardır. Bekleyen HTTP istekleri, her şey yüklenene kadar komut dosyaları zaten çalıştırılmazken bir sayfanın oluşturulmasını ertelediğinden, bunun sayfa yükleme süreleri üzerinde gözle görülür bir etkisi vardır.
Javascript'i daha önce bahsettiğimiz [bd] Cache eklentisini kullanarak da erteleyebilirsiniz.
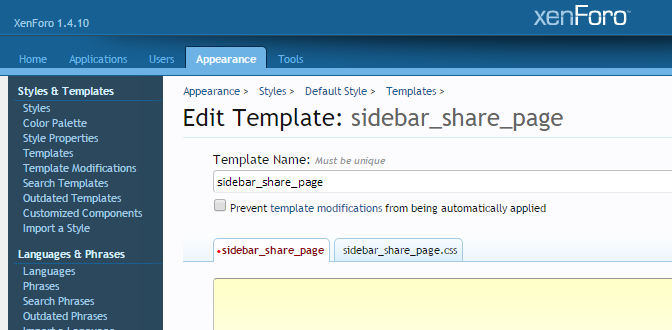
Bunu yapmak için “Görünüm” → “Stiller” → [Stiliniz] → “Şablonlar”a gidin ve “sidebar_share_page” şablonuna tıklayın. Ardından içeriğini silmeniz yeterlidir. Bunu kenar çubuğuna yeniden eklemek istediğinizde, şablonu geri almanız yeterlidir.

Bunu yaparak, ön sayfada DNS aramasını en aza indireceksiniz.
Kaçırdığımız XenForo forumunuzu hızlandırmanın başka bir yolu var mı? Aşağıdaki yorumlarda bunu duymak isteriz.
XenForo nedir?
XenForo, Zend Framework üzerine kurulu bir topluluk forum yazılımıdır ve 2011 yılında piyasaya sürülmüştür. Yazılım, eski vBulletin baş geliştiricileri Kier Darby ve Mike Sullivan tarafından geliştirilmekte ve sürdürülmektedir.Google Trends'e göre, XenForo çevresindeki faaliyetler son dört yılda sabit bir hızla artarken vBulletin ve Invision Power Board (IPBoard) düşüş gösteriyor.

XenForo, kolay fiyatlandırma yapısı, yerleşik SEO, aktif geliştirme, hızlı desteğin yanı sıra hemen hemen her görevi yerine getirmek için sayısız eklentisi ile bilinir.
XenForo'yu Hızlandırın
WordPress'i nasıl hızlandıracağımızla ilgili kılavuzumuzda açıkladığımız gibi, XenForo da özellikle topluluk tabanlı bir yazılım olduğu için zamanla yavaşlayabilir. XenForo sunucunuzda çok daha fazla kaynak ağırlıklıdır ve üye etkinliğinize bağlı olarak veritabanınıza sürekli yazabilir. XenForo'yu nasıl hızlandıracağınız ve hızlı çalışmasını sağlayarak ziyaretçilerinizin geri dönmesini sağlamak için aşağıdaki adımları izleyin.Xenforo Endeksini Hızlandırın
- İçerik Dağıtım Ağı
- Önbelleğe Alma
- Görüntü Optimizasyonu
- jQuery CDN ve Yerel
- CSS'yi küçült
- Javascript'i erteleyin (alta taşıyın)
- Daha Az Eklenti
- HTTP İsteklerini Azaltın
- Tarayıcı Önbelleğinden Yararlanın
- Hızlı Xenforo Hosting'i seçin
1. İçerik Dağıtım Ağı
XenForo ile bir İçerik Dağıtım Ağı (CDN) uygulamak hızlı ve kolaydır. Bunu yaparak, varlıklarınızı (resimler, javascript, CSS) dünya çapındaki birden çok yerden sunduğunuzdan ve böylece ziyaretçilerinize daha hızlı teslim edildiğinden emin olacaksınız. KeyCDN, Xenforo ile çok basit bir entegrasyona sahiptir. Aşağıdaki adımları takip et.
- KeyCDN hesabınızda bir çekme bölgesi oluşturun.
- XenForo kurulumunuzun belge köküne gidin.
- Aşağıdaki kodu http://yourzone-ab12.kxcdn.com gibi CDN URL'nizi kullanarak library/config.php dosyasına ekleyin
1
2</pre><pre>$config['externalDataUrl'] = 'http://yourzone-ab12.kxcdncom/data';
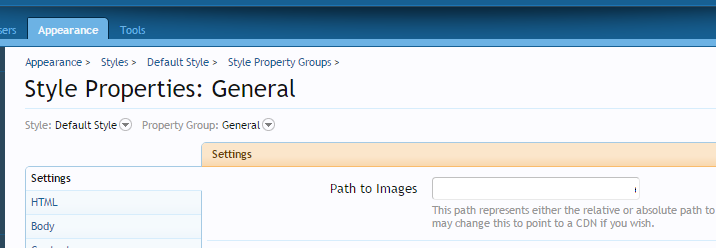
$config['javaScriptUrl'] = 'http://yourzone-ab12.kxcdncom/js';</pre> - XenForo kontrol panelinizde oturum açın ve “Görünüm” → “Tarzlar” → [Tarzınız] → “Stil Özellikleri” → “Genel” seçeneğine gidin.
- “Görüntülere Giden Yol” alanında, varsayılan “styles/default”u “http://yourzone-ab12.kxcdn.com/styles/default” ile değiştirin ve yeni setinizi uygulamak için “Stil Özelliklerini Güncelle” düğmesine tıklayın.

2. Önbelleğe Almadan Yararlanın
XenForo forumunuzla önbelleğe almayı kullanmanızı şiddetle tavsiye ederiz. Bunu, bir önbelleğe alma eklentisi kullanarak veya sunucu tarafında XenForo önbelleğe alma yapılandırmasını uygulayarak yapabilirsiniz.Önbelleğe Alma Eklentisi
xfrocks.com'dan kullanmanızı önerdiğimiz popüler bir eklenti [bd] Önbellek var . Tüm yerleşik listelerinizi, görünümlerinizi ve sayfalarınızı önbelleğe alabilir. 0 veritabanı sorgusu ile bir sayfa oluşturmak mümkündür. Çoğu kişi sayfa yükleme sürelerinin yarıya indiğini görür. Bu eklenti, arka uç önbelleği etkin veya bu olmadan çalışır.[bd] Önbelleğin Özellikleri
1. En yüksek hız için "Önbellek Sayfaları" (yalnızca konuklar)
2. Yönetici, her zaman ayrı sayfalar için önbelleği temizleyebilir
3. Daha hızlı sunum için "CSS'den dosyaya", stil sayfalarını CDN'nin arkasına koymayı mümkün kılar
4. "JS'yi Ertele" sayfanın mümkün olan en kısa sürede kullanıcı tarayıcısında görüntülendiğinden emin olun.
Xenforo'yu bir Redis sunucusunda çalıştırıyorsanız, işte bir önbelleğe alma eklentisi: Zend Redis Cache
Sunucu Tarafı Önbelleğe Alma
XenForo, hem ön uç hem de arka uç için önbelleğin nasıl tanımlanacağına dair belgelere sahiptir .
Önbellek ön ucu
Ön ucu yapılandırmak kolaydır ve basitçe aşağıdaki satırları library/config.php dosyanıza eklemeyi içerir .
| 1 2 3 | $config['cache']['enabled'] = true; $config['cache']['frontend'] = 'Core'; $config['cache']['frontendOptions']['cache_id_prefix'] = 'xf_'; |
| 1 | $config['cache']['cacheSessions'] = true; |
XenForo'nun arka uç için uygulayabileceğiniz üç farklı önbelleğe alma yöntemi vardır.
- Dosya arka ucu
1 $config['cache']['backend'] = 'File'; - APC arka ucu
1 $config['cache']['backend'] = 'Apc'; - Memcached arka uç
| 1 | $config['cache']['backend'] = 'Memcached'; $config['cache']['backendOptions'] = array( 'compression' => false, 'servers' => array( array( // your memcached server IP /address 'host' => 'localhost', // memcached port 'port' => 11211, ) ) ); |
LiteSpeed
Önerilen diğer bir sunucu tarafı seçeneği de LiteSpeed'i uygulamaktır. LiteSpeed'in bir vaka çalışmasına göre , web sunucusu ve MySQL optimizasyonu ForoMTB'nin XenForo kurulumunu 30 kat daha hızlı hale getirdi.Artık panom, 3000'den fazla kullanıcı bağlıyken bile sayfaları boşmuş gibi yüklüyor. – ForoMTB
3. Görüntü Optimizasyonu
Herhangi bir web sitesinde olduğu gibi, XenForo'da da görüntü optimizasyonu çok önemlidir. Özellikle iş parçacığındaki büyük resim ekleriyle uğraşmak söz konusu olduğunda. Resimlerinizi optimize ederek, sayfalarınız için en hızlı render süresini ve sunucunuzda tasarruf ettiğiniz disk alanını sağlıyorsunuz.Panolarınızdaki ekli görüntüleri optimize eden ve sıkıştıran GoodForNothing Kraken eklentisini öneriyoruz .
Sıkıştırma söz konusu olduğunda iki seçeneğiniz var. GoodForNothing Shell Defer gibi bir eklenti kullanarak resim eklerinin sıkıştırılmasını erteleyebilir veya yükleme sırasında sıkıştırabilirsiniz, bu da ziyaretçilerinizin hafif bir gecikme yaşayacağı anlamına gelir.İşlenen 453k görüntü, %55 azalmayla sonuçlanan 134.9 GB disk alanı tasarrufu sağladı . – talkbass.com
4. jQuery CDN ve Yerel
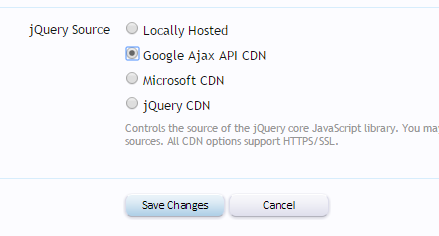
Bir CDN aracılığıyla jQuery teslimi, büyük olasılıkla yerelden daha hızlı olacaktır, çünkü onu ziyaretçiye daha yakın olan birden çok yerden dağıtabilirsiniz. XenForo, jQuery'nin nereden yüklendiğini değiştirmek için yerleşik bir seçeneğe sahiptir. Bunu değiştirmek için “Seçenekler” → “Performans” bölümüne gidin ve altta bir jQuery kaynak seçimi var. Google CDN, başlamak için iyi bir araçtır.
5. CSS'yi küçültün
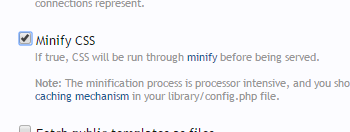
Xenforo, yerleşik CSS'yi küçültme seçeneğine sahiptir. Bunu etkinleştirmek için “Seçenekler” → “Performans” bölümüne gidin ve “CSS'yi Küçült” seçeneğini etkinleştirin.
Daha önce bahsettiğimiz önbelleğe alma eklentisi [bd] Önbellek , CSS'yi küçültmenize de olanak tanır.
6. Javascript'i erteleyin (aşağıya taşıyın)
Javascript'in ertelenmesi ve </body>etiketin hemen önüne yerleştirilmesi her zaman önerilir . Varsayılan olarak, XenForo, hız için en iyi olmayan ve Google PageSpeed Insights tarafından önerilmeyen üstbilgiye javascript yükler.Post-view çıktısında javascript toplayan ve bunları sayfanın en altına taşıyan ücretsiz bir eklenti olan Defer JS vardır. Bekleyen HTTP istekleri, her şey yüklenene kadar komut dosyaları zaten çalıştırılmazken bir sayfanın oluşturulmasını ertelediğinden, bunun sayfa yükleme süreleri üzerinde gözle görülür bir etkisi vardır.
Javascript'i daha önce bahsettiğimiz [bd] Cache eklentisini kullanarak da erteleyebilirsiniz.
7. Daha Az Eklenti
Tıpkı WordPress'te olduğu gibi, XenForo'da ne kadar az eklenti/eklenti o kadar iyi. Her eklenti, sahip olduğunuz HTTP isteklerinin sayısını ve içerdikleri Javascript veya CSS dosyası için indirme sürelerini artırır. Bahsettiğimiz bu optimizasyon ipuçlarının çoğu eklentiler olsa da, bazı eklentiler diğerlerinden daha verimli olduğundan, hız kazanıp kazanmadığınızı görmek için her zaman forumunuzu hız testi yapmanızı öneririz. Kendinize sorun, eklentiye gerçekten ihtiyacınız var mı yoksa onsuz yaşayabileceğiniz harika bir özellik mi?8. HTTP İsteklerini Azaltın
Yukarıda bahsettiğimiz gibi, her zaman XenForo forumunuzun yaptığı HTTP isteklerinin sayısını analiz edin. Önerdiğimiz küçük bir ince ayar, kenar çubuğu paylaşımını kaldırmaktır. Bu, ön sayfa yükleme sürenizi artırmanın basit bir yoludur.Bunu yapmak için “Görünüm” → “Stiller” → [Stiliniz] → “Şablonlar”a gidin ve “sidebar_share_page” şablonuna tıklayın. Ardından içeriğini silmeniz yeterlidir. Bunu kenar çubuğuna yeniden eklemek istediğinizde, şablonu geri almanız yeterlidir.

Bunu yaparak, ön sayfada DNS aramasını en aza indireceksiniz.
9. Tarayıcı Önbelleğinden Yararlanın
Kullanabileceğiniz başka bir önbelleğe alma biçimi, tarayıcı önbelleğe almadır. .htaccess fileGzip sıkıştırmasını etkinleştirme, süresi dolan üstbilgileri ekleme ve ETag'leri devre dışı bırakma gibi öğelerinize ekleyebileceğiniz aşağıdaki snippet'lere bakın .Gzip Sıkıştırma
Gzip, web sayfalarını ve stil sayfalarını tarayıcıya göndermeden önce sunucu düzeyinde sıkıştırır.| 1 | <IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule> |
Sona Erme Başlıkları
Sona erme üstbilgileri, tarayıcıya sunucudan bir dosya isteyip istemeyeceğini veya tarayıcının önbelleğinden alıp almayacağını söyler.10. Hızlı Xenforo Hosting'i seçin
Ve son olarak, hızlı Xenforo barındırma seçimi, Xenforo performansını iyileştirmeye çalışırken alacağınız en önemli kararlardan biri olabilir. Sunucularını aşırı kalabalıklaştırma eğiliminde olduklarından ve yüzlerce kişi arasında kaynak paylaşımına son vereceğinizden ucuz paylaşımlı barındırmadan uzak durmanızı öneririz. Digital Ocean, Linode veya Vultr gibi bir VPS ile gitmenizi öneririz. Bunun nedeni, kaynaklarınızın tam kontrolüne sahip olmanızdır. Teknoloji konusunda bilgili değilseniz veya sunucularınızı CLI aracılığıyla yönetmek istemiyorsanız, ServerPilot, Xenforo ve yukarıda bahsedilen VPS sağlayıcıları ile çalışan harika bir kontrol paneli alternatifidir.Özet
Gördüğünüz gibi, XenForo'yu hızlandırmanın birkaç yolu var. CDN uygulamaktan önbelleğe almaya, HTTP isteklerini azaltmaya, görüntü optimizasyonuna, CSS'yi küçültmeye, javascript'i ertelemeye ve sunucu düzeyinde yapılandırmalara kadar. Ayrıca iyi bir web barındırıcısına sahip olmak da aynı derecede önemlidir.Kaçırdığımız XenForo forumunuzu hızlandırmanın başka bir yolu var mı? Aşağıdaki yorumlarda bunu duymak isteriz.
Webmaster Forum, Google, adsense, SEO, domain, hosting, web tasarım teknoloji hakkında bilgiler. Türkiye'nin en iyi webmaster forumu ve tartışma platformu.
SEO, SEO Nedir, SEO hizmetleri, seo paketleri, site içi seo, & site dışı seo, (Off-Page Seo)(On-Page Seo) seo alışveriş forumu, google optimizasyon, SEO ipuçları, hakkında sorular, sorunlar ve çözümleri.
SEO hizmetleri, seo paketleri,
Son düzenleme:
